在移动时代,建造一个网站绝对是一件轻而易举的事,不,用“建造”这个词都有些浪费,用“整”这个动词应该更贴切,确实,现在对于企业和个人用户来说,不需要像5年前为学习什么 PHP,HTML,JS 语言,或是逛 DZ 商城,费劲心思找一个不会撞脸的模板,甚至是去学习搭建什么 Ngnix、IIS 系统环境而去发愁了,也不用担心被外包公司坑钱了,想起前几年非洲一个政府网站顾外包耗资几百万做了个 WordPress 站真是让人哭笑不得。现在只需通过 Strikingly 这样的 Web App 就能在 10 秒钟内“整”出一个网站来,而且拥有当今所有主流的信息展示类网站功能,对于企业站、个人主页、产品宣传页来说这就够了。
Strikingly 是啥?
Strikingly 来自华人创业团队之手,创立以来一直深受美国硅谷风投、创新工场等公司的青睐,其实与他们类似或比他们诞生还要早的产品有很多,比如像 Weebly/Squarespace/Mozello/Sitefly 等,但就市场认可度来说,Strikingly 无疑是最好的,原因就是胜在细节,细节决定成败,所以今天我们就来看看 Strikingly 对细节的把握有何高深之处。

Strikingly 以“免费”为基础,通过网页浏览器为用户提供网页设计,功能模块快速导入、免费域名访问等服务,如果你愿意付钱还能享用绑定自定义域名、不限带宽、前端定制等功能,这款产品提供中文网页服务与中文使用资料库,如果你在 LinkedIn 创建过个人主页,可直接与 Strikingly 连接,将 LinkedIn 的个人信息导入 Strikingly,快速生成一套完整的个人网站。
如何通过 Strikingly 快速“整”站
从你一开始注册 Strikingly 免费账户起,后台就已做好充分的准备了,点击“创建新网站”按钮就开始为网站选择模板了,分为公司、个人、作品集、商城四个种类,虽说模板的数量不多,但按照目前网页的设计潮流和布局设计来说已经足矣,后面只需用户自己调整背景图、配色即可打造出完全与众不同的网站来。

功能巨丰富
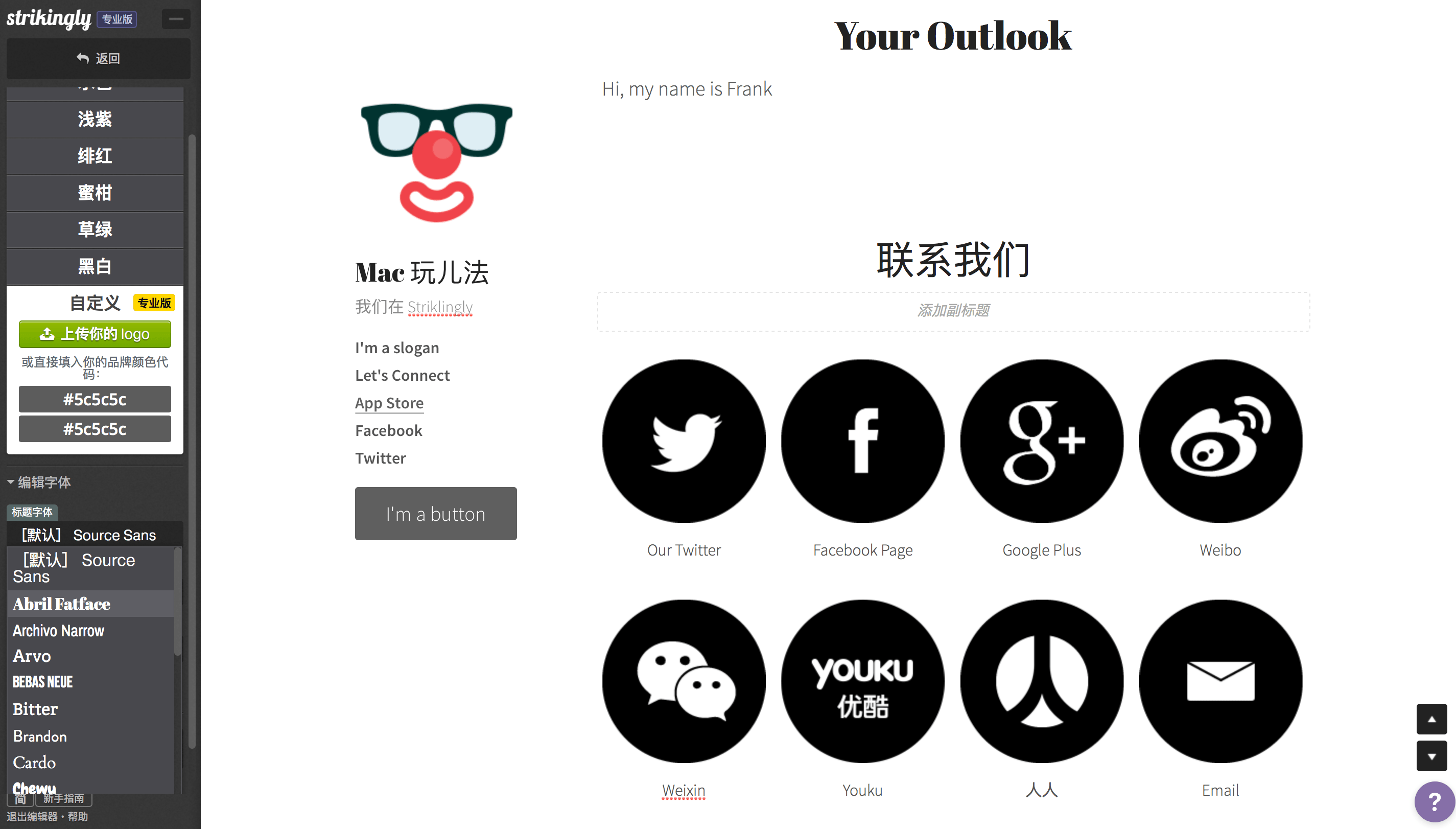
选择模板后进入网页编辑页面,左侧是工具区(可隐藏),右侧是网页即时预览区,工具区的设计比其他网页快速设计产品布局更加合理,清晰;从上到下分别是模板保存/发布按钮、风格定制(可自选整站配色、字体,但字体集不提供中文字体)、设置按钮、预览、操作回撤。上手难度几乎为 0。
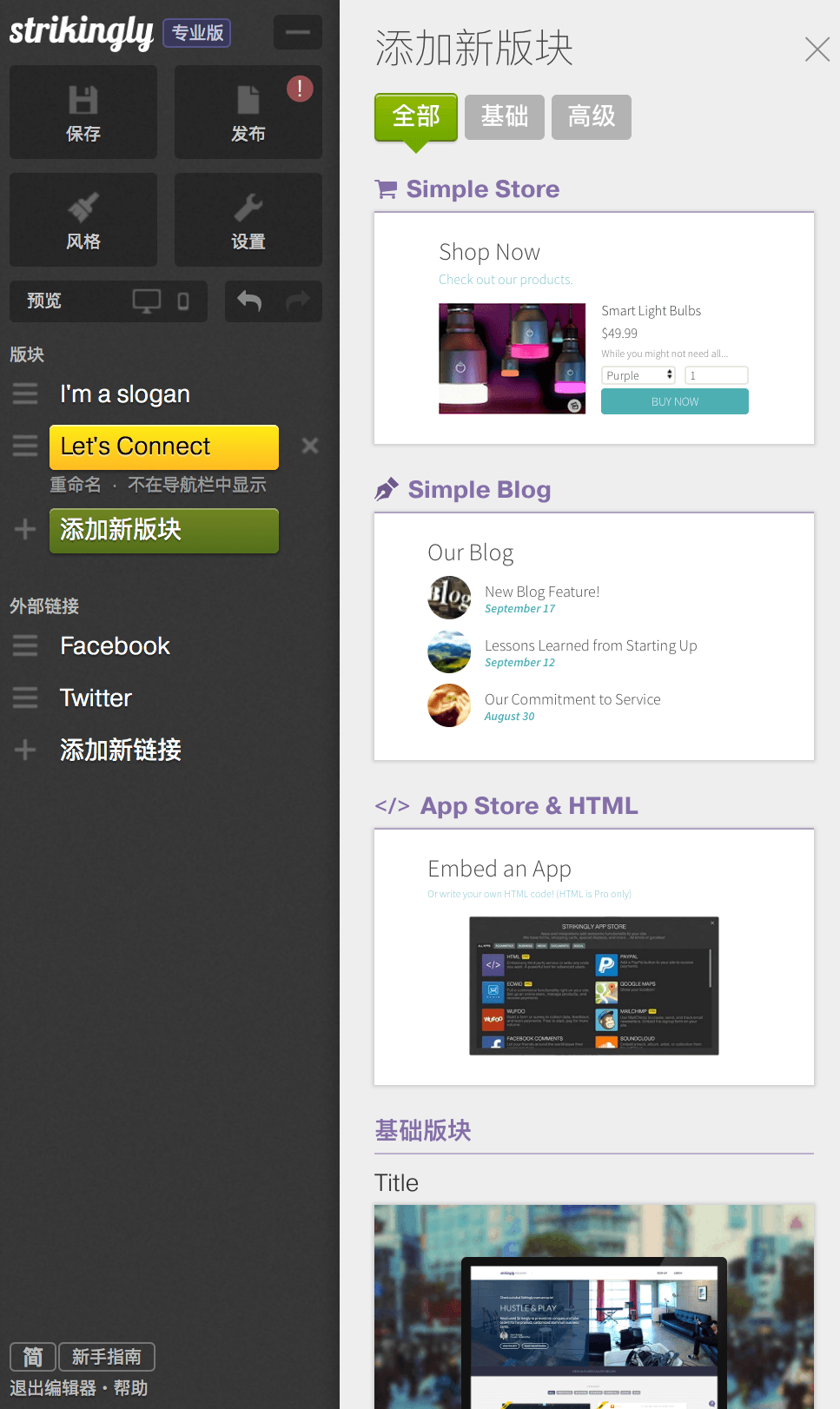
接下来就是版块设计,官方提供的每一套主题都自带不同种类的版块,你可以根据需求在“添加新版块”里挑选标题、按钮、文本排版、多媒体,图片幻灯片、联系方式、注册表单这种基础的网页元素,比如插入一个 “Simple Store”,你的网页里就能提供商品购物的功能,打造一个小型电子商务网站都不是什么难题了。如果你升级到了 Pro 版,还能使用 “App Store & HTML”、“Social Feed” 模块以及自定义布局版块。

下面就版块设计功能举几个例子,我觉得这是 Strikingly 最为精华的功能服务。
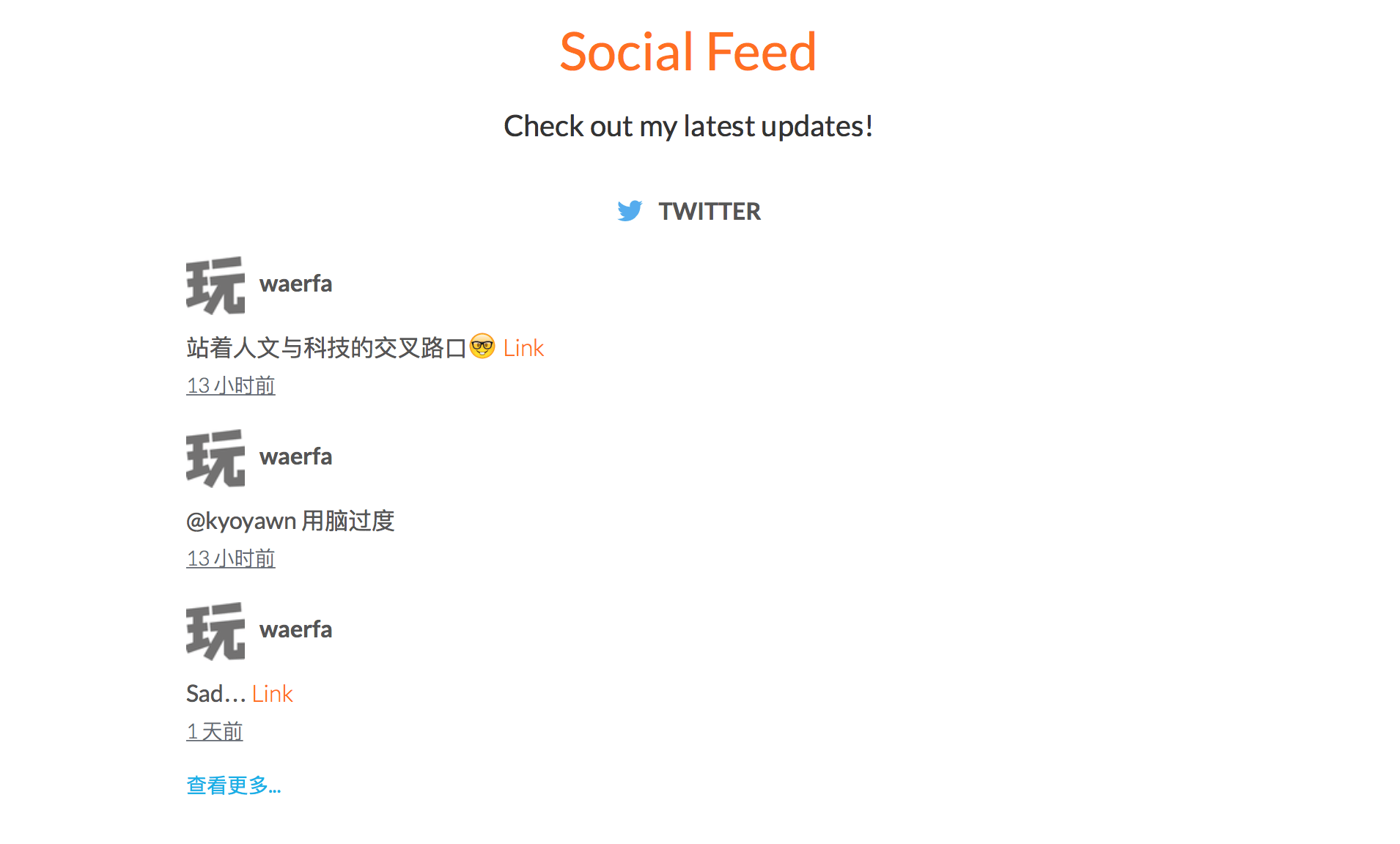
免费用户可以在 “Social Feed” 模块里插入 Mac玩儿法的 Twitter Timeline,显示网站官推得最近动态消息。

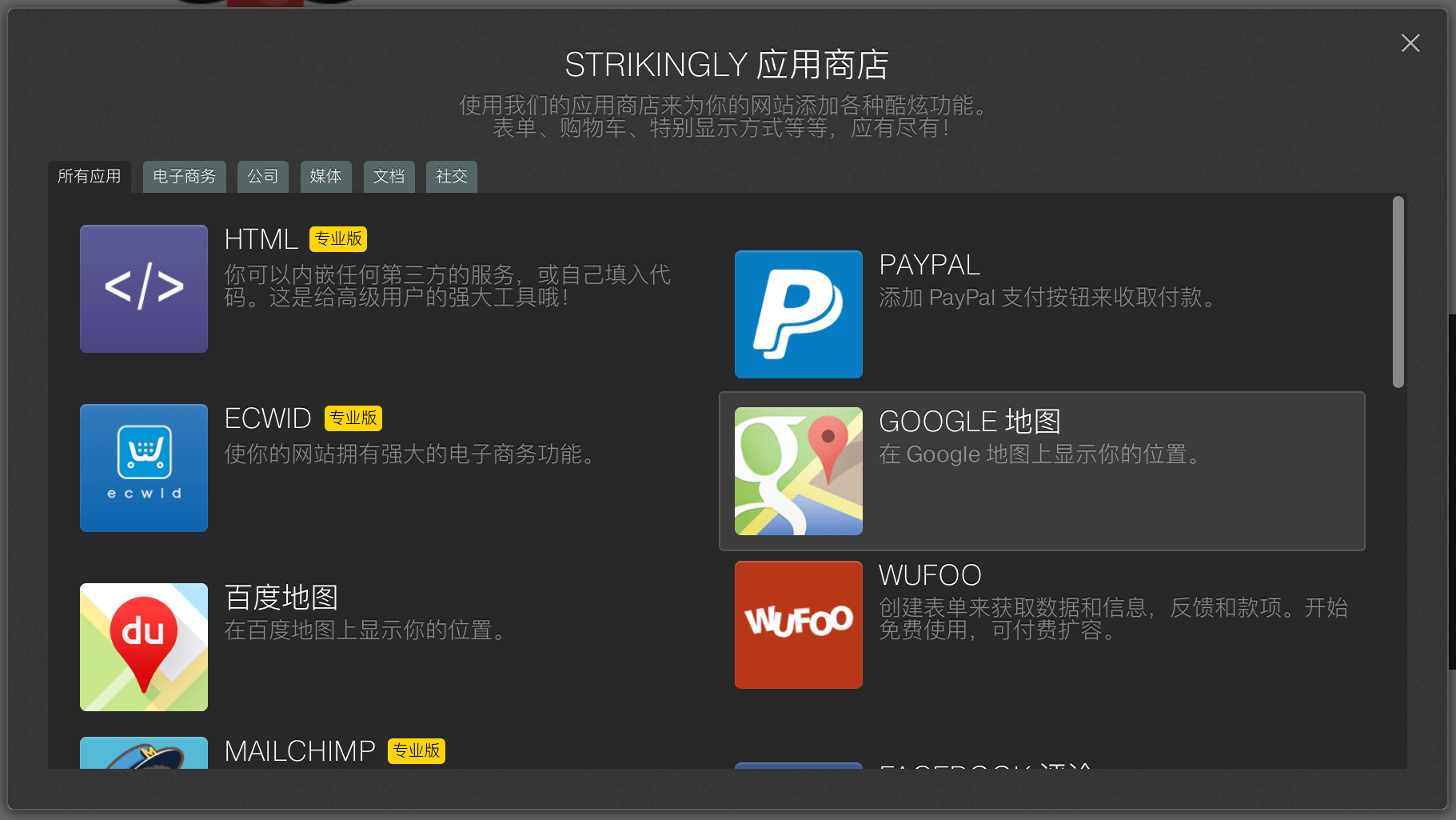
或是 “App Store & HTML” 模块,在网页上安放 Web App 的 Widget,比如插入一个百度地图,让访客记住你公司的位置,或是插入 PAYPAL 支付按钮,方便你进行电子交易,不过有些 App Widget 需要你购买 Pro 专业版后才能使用,比如像插入自定义 HTML 代码(iframe),MailChimp 邮箱订阅模块等 Widget,实用性蛮高的。

你甚至可以在网页里再安插一个微型博客系统,功能不多,够用,支持 RSS 订阅,Disqus 评论模块插入以及 MailChimp 邮箱订阅模块。

得益于优良的 Web 表现性能,在模块添加,修改的过程中,没有出现像其他产品那样的页面卡死或 Safari 闪退现象发生。
网页及时预览功能不局限于“预览”
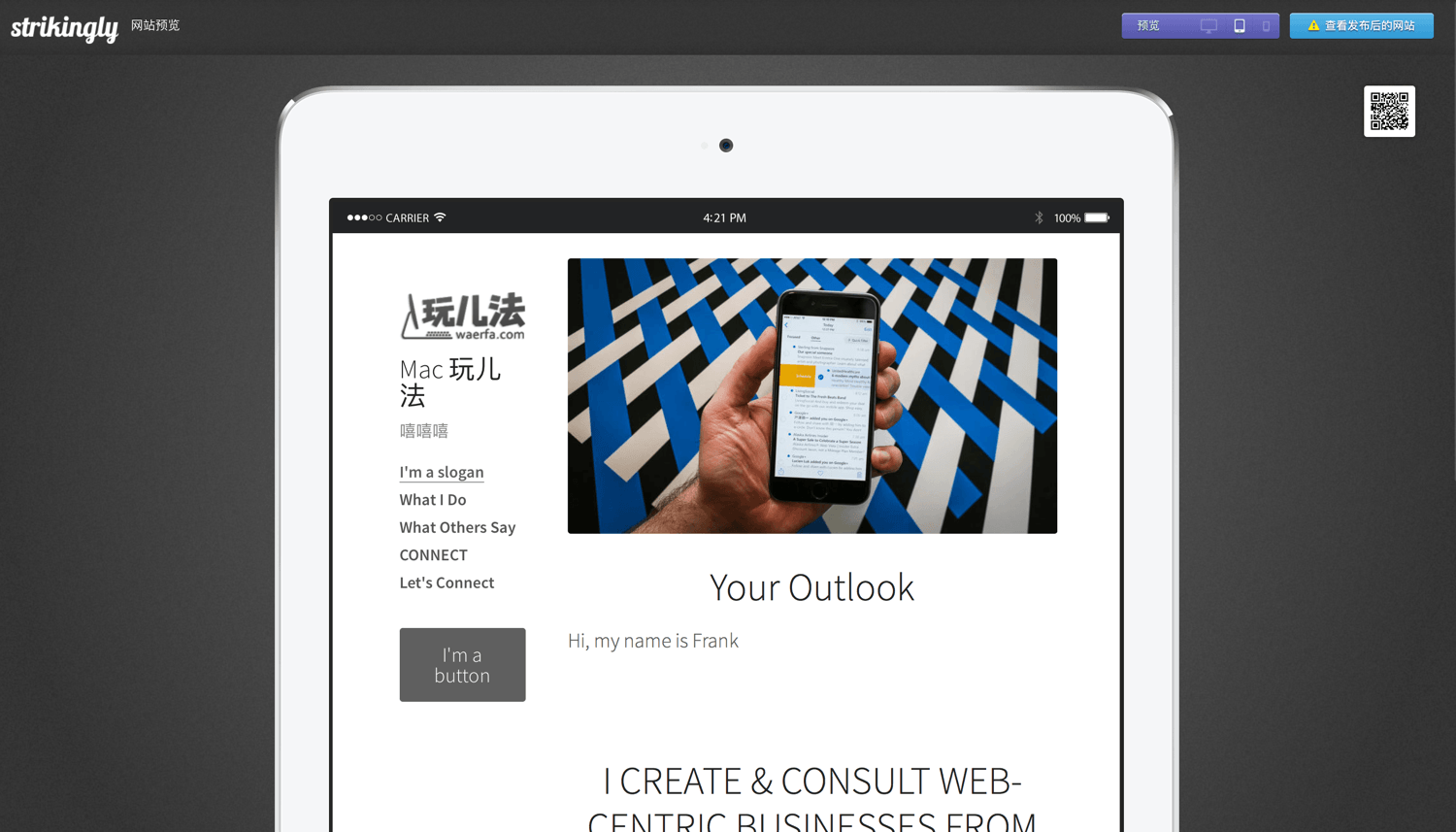
说完了工具区的特定,我们来看看右侧网页预览区,由于 Strikingly 提供的模板均支持响应式设计,所有无论你的浏览器怎么调整尺寸,网页都会即时显示桌面布局或者移动页面布局,在 Mac 上利用 Spilt View 将 Strikingly 网页编辑器至于一侧,另一侧再打开其他程序编辑网站的文字或图片,真的是非常方便。
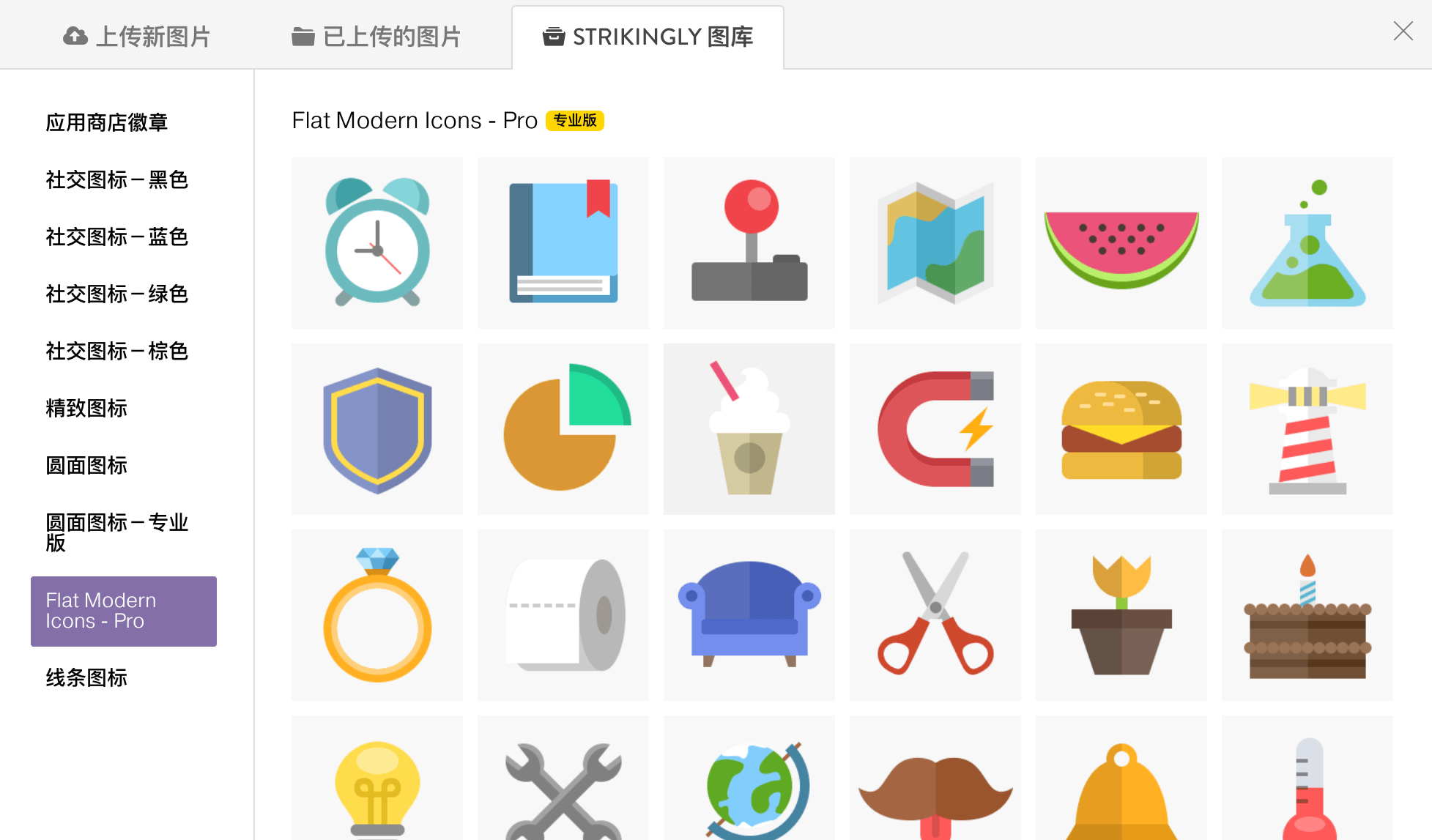
每一个模板都有多个细分布局供用户选择,比如调整 UI 元素的位置和各个段落的高度等;在指定的 UI 位置(图片、文本段落、按钮、表单)都可以让你去修改内容,举个例子,如果你需要在网页顶部插入自己做的 Logo,可以将鼠标放在此区域,点击“编辑”按钮选择“替换”,就能从本地或 Strikingly 图库选择图片,这里要特别提一些 Strikingly 图库,这个就是我在文初提到的细节胜利,Strikingly 图库资源很多,提供了三大应用商店的 App 下载/购买按钮(打造 App 宣传页必备啊,不用去 Google 上找素材了),四色社交网站 Logo(但我觉得还是太少),一套精致图标、一套圆面图标( Pro 版用户可享用更多数量的圆面图标)、一套扁平设计图标(Pro 版)以及一套线条图标。

替换 Logo 如此简单,替换网页背景图也同样不在话下,操作原理差不多,右上角有一个背景设计按钮,你可以在 Strikingly 图库(背景图)里挑选上百种精美的原创背景图,我喜欢用“商业”分类的背景图,因为有许多带 Macbook 等苹果产品的图片。“替换网页背景图”窗口竟然还能插入本地视频(也提供视频资源库,Strikingly 太厚道了),而且能插入在线视频,支持优酷、土豆、Youtube、Vimeo。

在设计文本时,编辑器提供了一套完整的类 WordPress 文本工具栏,粗体、斜体、下划线、列表、外链、字号等一应俱全,但仍然不提供中文字体。

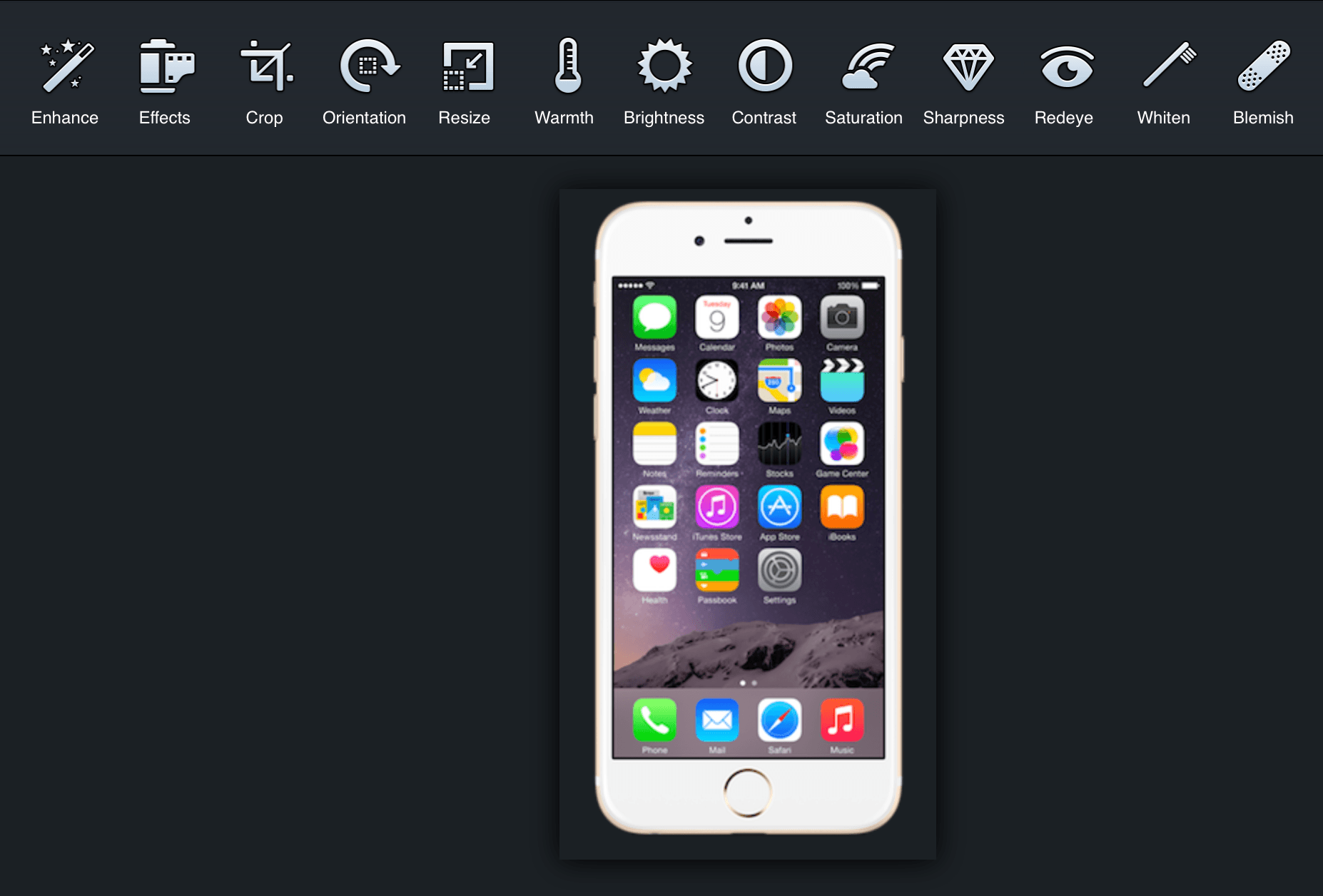
对于用户自己插入的图片,编辑器还内置了由 Adobe 提供的图片编辑引擎,你可以对图片进行尺寸调整、剪裁、亮度调整、红眼修正、滤镜修饰等十余种图片美化操作。

Strikingly 非常善于设计移动端网页,当模板完成后,可以通过预览功能即时查看你的设计效果,分桌面、平板电脑、手机三种预览尺寸。

网站的推广

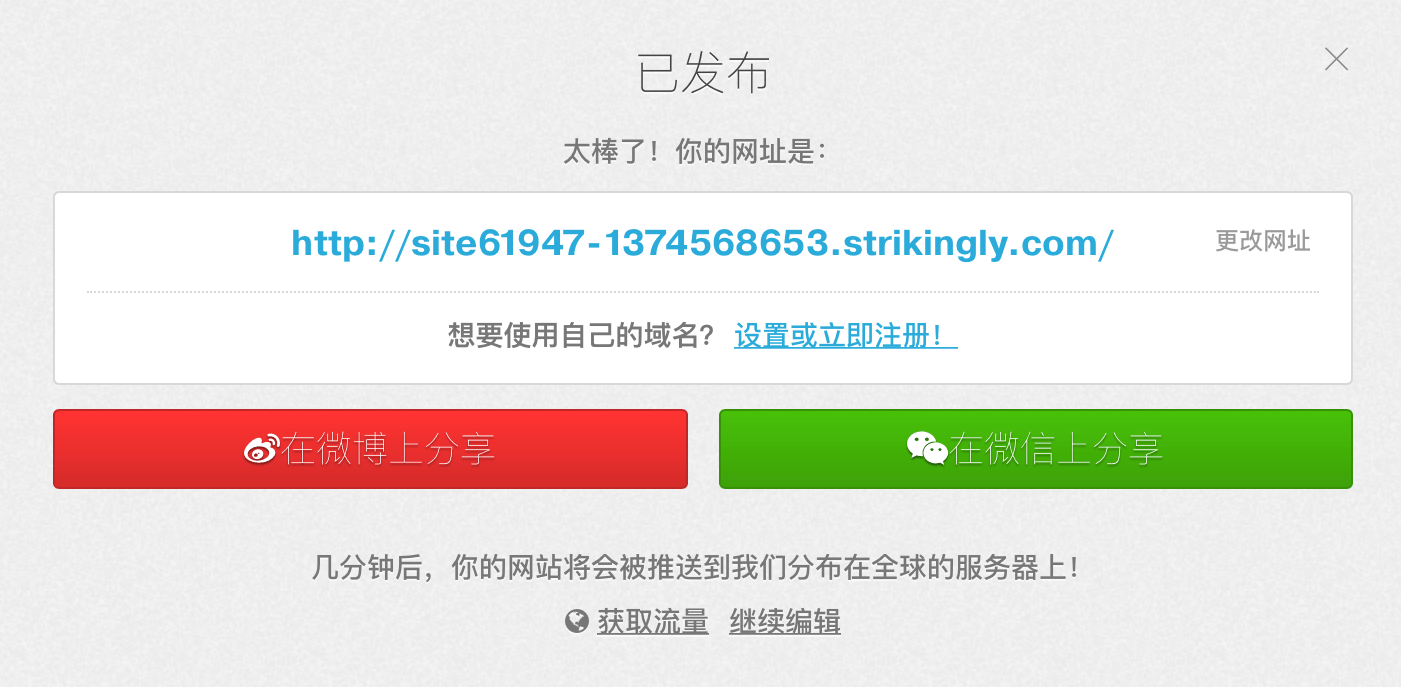
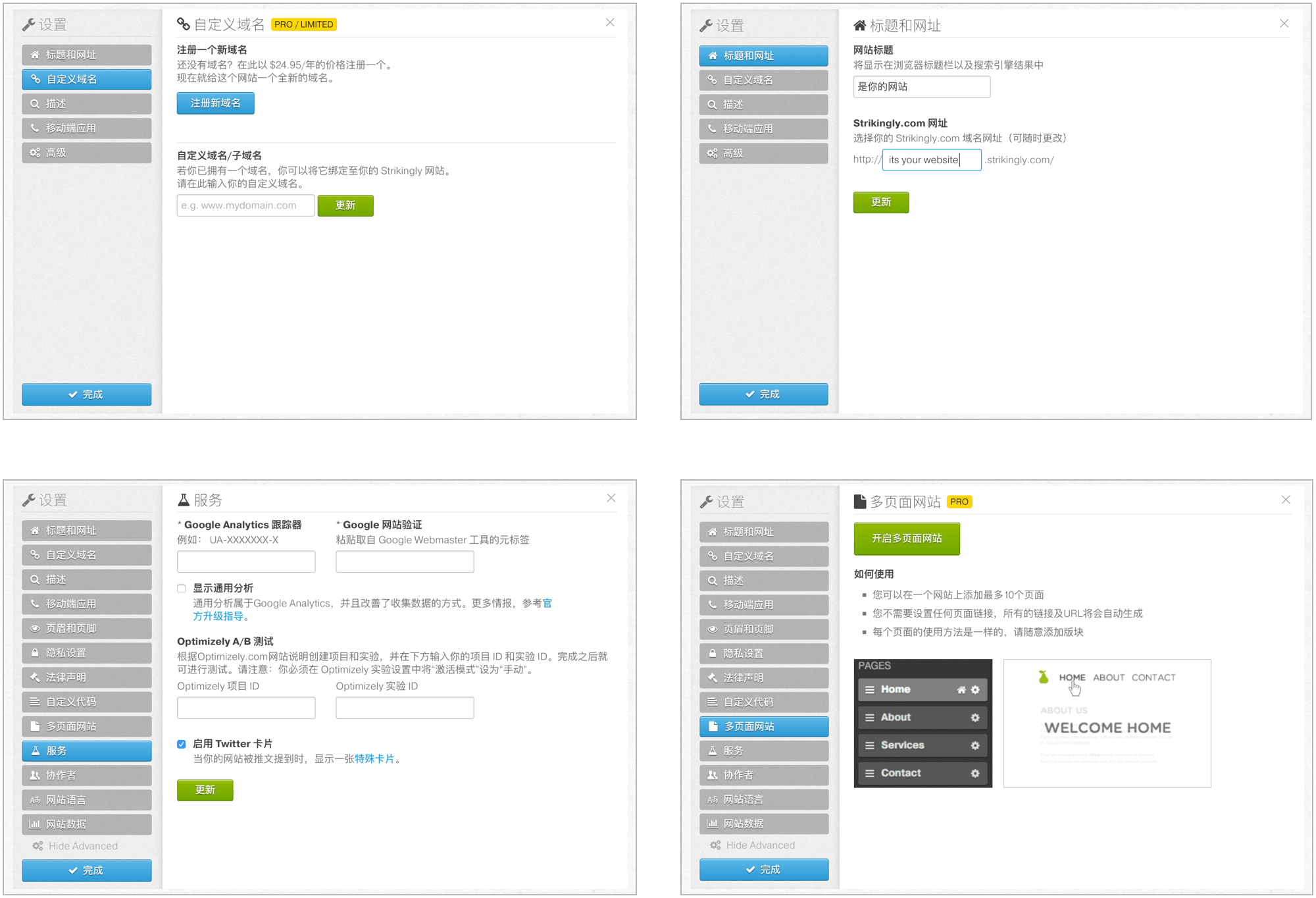
所有的网页设计完毕后点击发布按钮,你的网站就上线了,不过是 strikingly.com 下的子域名,之后你可以考虑为网站做一些推广了,在编辑器点击设置按钮,可以为网站标题,域名前缀名称进行修改,如果你有自己注册的域名可以将其绑定在网页上,用 Strikingly 就这点好,不用用户自己去买服务器,直接托管在他家上面,省心。另外还可以添加网站介绍、关键字、网站 Favicon。

在高级设置里,用户的选择更多,我觉得丝毫不差于 WordPress 程序,你可以选择屏蔽搜索引擎收录,为网站添加访问密码和去掉网站底部的 Strikingly Logo(这两项都是 Pro 版功能),也能添加法律声明,独立页面(Pro 版独有,最多可添加 10 个,像 About、Contac Us,Jobs 这种信息页面都可以用它)、Google Analytic 跟踪代码,但让我意外的是这款产品竟然提供 Optimizely A/B 测试和 Twitter 卡片。后者非常有利于网站的推广,当网站被推文分享时,Twitter 会显示一张专用卡片。
如果你不想网站内容被翻译,可以在语言设置里将内容强制显示为原生语言,所有的工作完成后你可以打开数据数据分析,随时了解网站的访问量、访客地域、设备、来源等数据。
结语
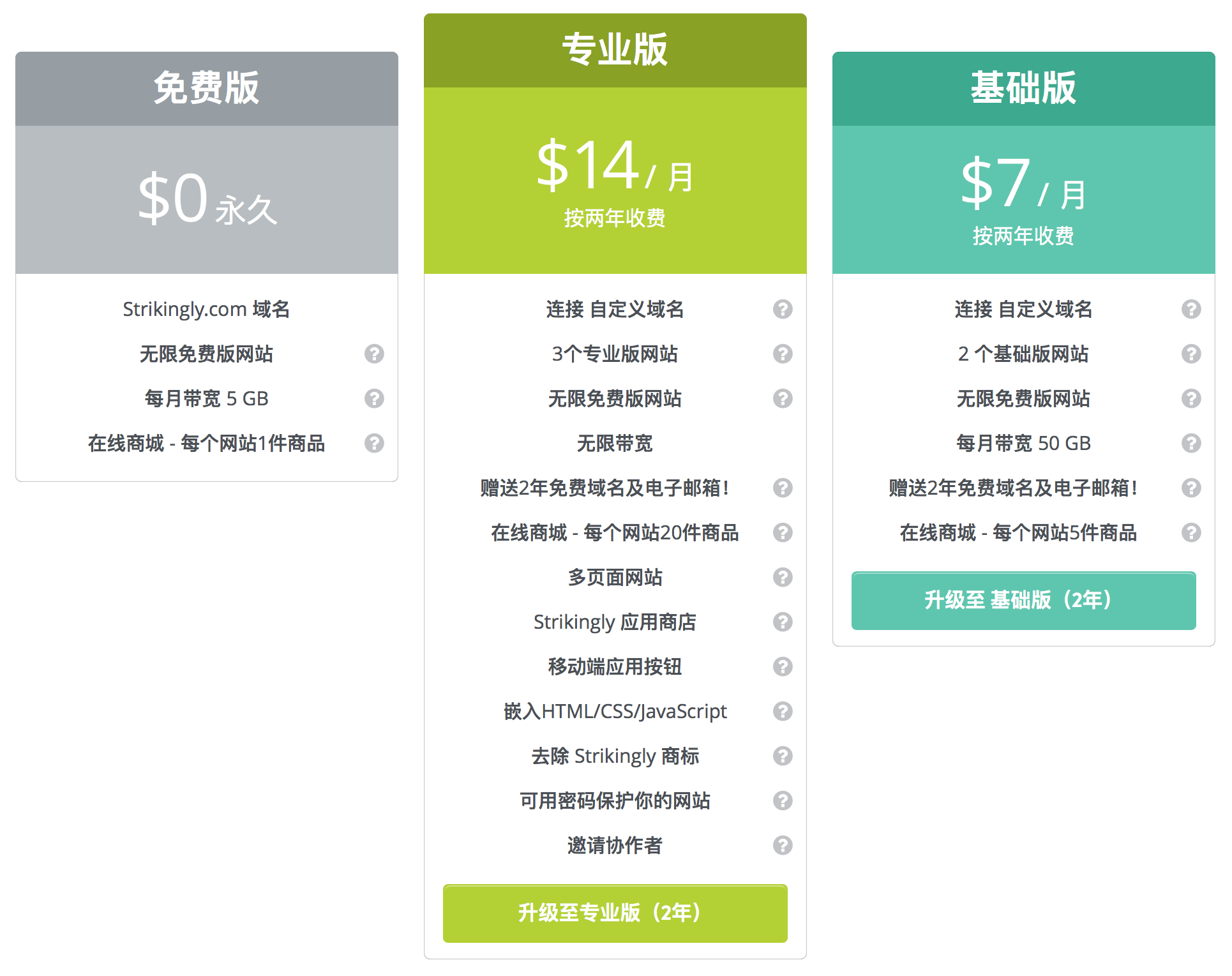
总的来审视,Strikingly 提供的功能已经非常非常的全面了,她不光能为企业、开发者、设计师提供丰富的定制设计方案,还能为网络营销者提供免费的不限数量的站群服务,这样大度的网站快速建设服务我还真是头一次遇到,如果你有更个性化的需求,可以考虑 Pro 版,装备有 Pro 版的 Strikingly 可做的事情就更多了,像前文提到的“绑定自定义域名”、“享受不限带宽的权利”、“前端定制”、“去除 Strikingly Logo” 、“密码保护网站”等专享服务,还可将在线商城的商品数量调整到最多 20 个(免费账户每个网站只能放置一个商品),创建三个带专业版功能的网站,邀请他人管理编辑网站,插入移动端应用按钮,并获赠1年免费域名、电子邮箱(前提是必须支付年费)。这么多功能只需要你月付 20 美元,年付更省钱,只需每月 16 美元,如果 连续支付 2 年费用,月付还能降到 14 美元。另外,如果你觉得专业版有些功能用不到,可以降级到基础版,月付仅需 12 美元,年付每月 8 美元,连续支付 2 年费用,月付降到 7 美元,基础版可绑定自定义域名,创建两个基础版功能网站,每月带宽 50 GB 以及赠送2年的免费域名及电子邮箱。