大家都知道作为一名UI设计者,前端工作从工种划分角度上讲并不属于他(她)的工作范畴之内,但实际情况中,许多美工兼任了这一岗位,成为了一名独特的“多面手”,而就目前的前端技术发展状况看,一般的HTML+CSS已完全不能满足市场和老板的期望,你的UI/UX打造的越炫酷,后面而来的页面重构所承担的技术压力就越大,不过哪里有危险,哪里就有英雄(小白鼠)出现,为了解决这种难题,像 CSS Hat 这种工具就孕育而生了。
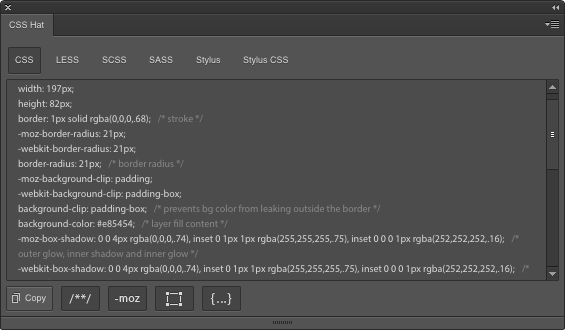
CSS Hat 是一款寄居在Photoshop里的插件,他可以将PSD作品中每一层的元素即时生成标准的CSS样式,此外还能生成更多的标准样式,诸如CSS3,LESS,SCSS,SASS等。
产品特点:
CSS Code 即时生成,官方甚至用了 “We swear” 这样的毒誓!
插件支持Photoshop CS 4, CS 5, CS 6 以及 CC。
插件可以在Mac或Win上无设备数量限制的运行
除了生成CSS代码,还可以针对浏览器声明专有的样式语句,支持代码高亮,代码批注,为样式自动添加class名称,为层元素自动添加宽,高样式
可以自动生成字体集,字体样式,大小以及粗度。
使用贴士:
初次使用前需要将插件安装进PS,然后手动在窗口-扩展功能菜单里找到CSS Hat,启用即可
Extra:
CSS Hat 团队为配合新品发布,还开发了另外一款姊妹插件:SUBTLE PATTERNS 【SP】
SP 是一款供设计师进行创意头脑风暴的图案快速填充工具,内置超过300种Patterns,单独售价为11.99 $。
操作视频:
http://instagram.com/p/cmdLgdRfdm/
SUBTLE PATTERNS 购买地址
CSS Hat 操作界面
安装窗口









![豆瓣电台 for Chrome [非官方]](https://www.waerfa.com/images/2013/08/Cfakepathdoubanfm.png)