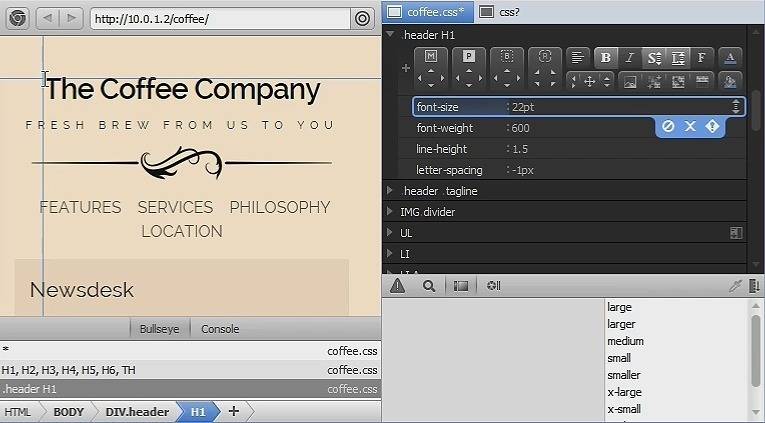
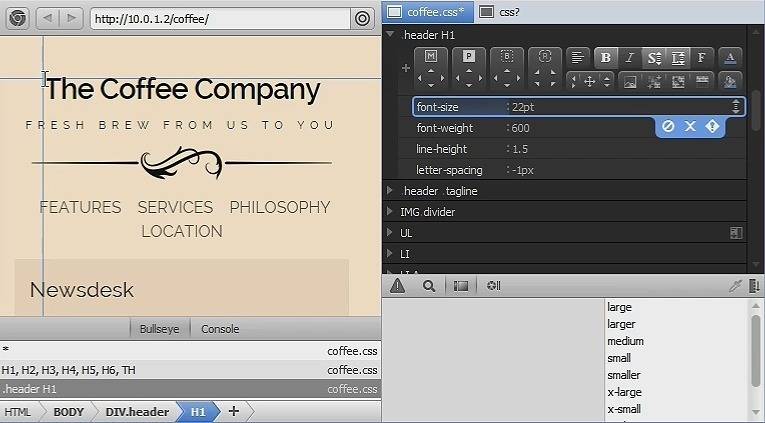
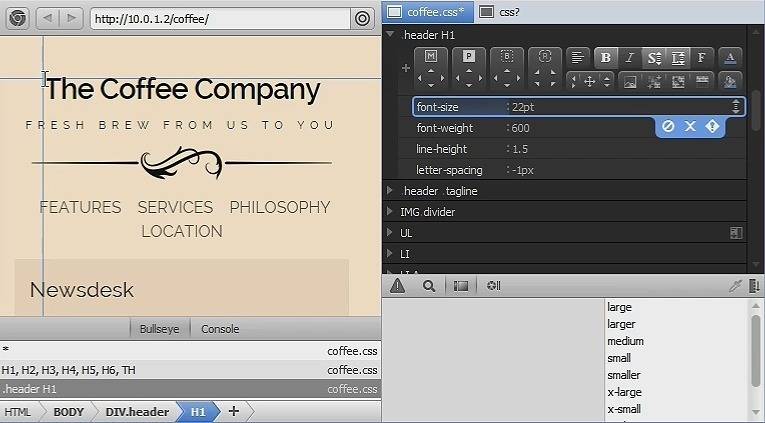
Stylizer helps you style websites in a fraction of the time. Features Real-time CSS - Immediate feedback saves countless hours. Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time - literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels. Size faster with grips - Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag, and watch your page update in real-time and achieve perfection on your first try. Take the guess work out of sizing. Find the exact spot where that stubborn div wraps. Or use them to perfectly position a background image. Two-click color changes - Tweak any color in your style sheet to find the perfect hue, saturation and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Take control of repetitive tasks - The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it. Write error-free CSS - Stylizer knows all the latest CSS3 standards, and provides a real-time warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the warning list only contains actionable errors.