System Designer is an IDE for designing systems.
No matter the frameworks you use and the code you write, the most important is the model that you define to create your system.
System Designer helps you to design this model and to generate the classes and components to build your system.
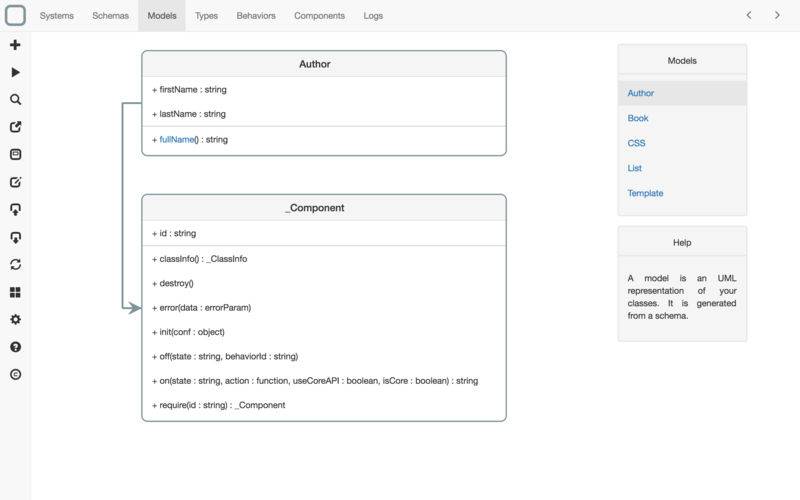
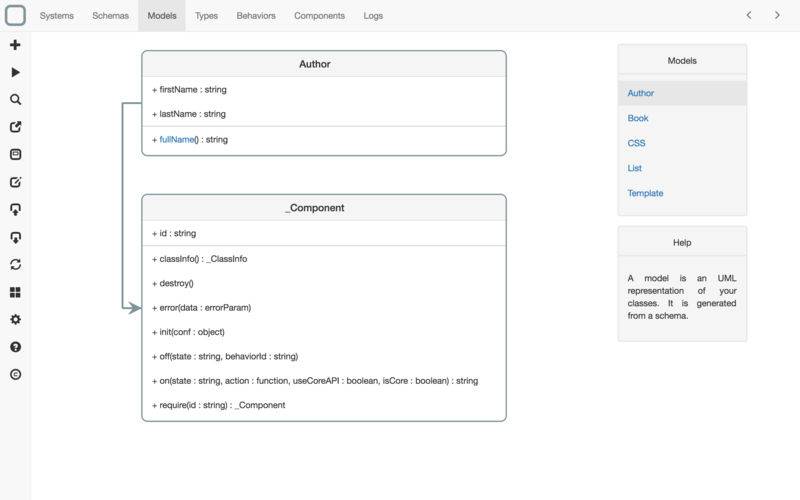
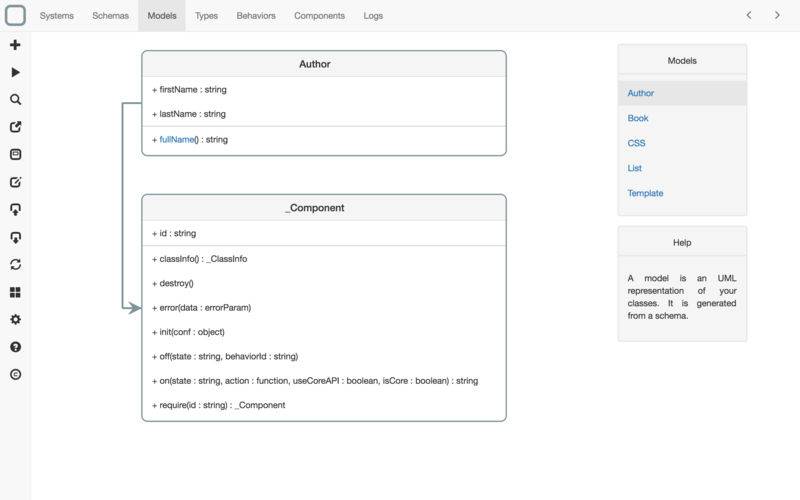
DESIGN YOUR SYSTEM WITH EASE
If you look at the different JavaScript frameworks on the market, you will notice that they all have their own way to define a model, generally only with code.
System Designer uses UML, a standard, to define your model. So you probably already know how to design in System Designer even if you have never run it.
The definition of the model is stored on a JSON format called MSON. With MSON you can define types, classes, one to one / one to many relationships and multi inheritance between classes.
CODE THE BEHAVIOR OF YOUR SYSTEM
Once you have created your model, System Designer generates the skeletons of all your methods. You only have then to add your code to implement them.
System Designer provides you helpers to manage your components. You can easily navigate threw your components to create your application.
CREATE COMPONENTS GRAPHICALLY
There is no need to code to instantiate a component. Create a component in System Designer is like creating a document in a NoSQL Database.
In fact, System Designer acts as an ODM (Object-Document Mapper) to manage your components as NoSQL Documents.
RUN YOUR SYSTEM
You can run your system directly from System Designer and then export it to JavaScript, HTML, JSON or a Node.js module or a Graphviz file.
Because you have defined a model for your application, a Dynamic Type Check is done on every action of your system. All warnings are send and shown in System Designer.
DEBUG YOUR SYSTEM
System Designer can load the model of any system that runs on the browser or on Node.js. You can see the schemas, models, components and methods of the running system and you can edit them.
All modifications to the model done inside System Designer will be send to the running system. There is no need to reload to see your modifications.
DESIGN ON THE GO
System Designer can be used on macOS, iPhone, iPad or any browsers. You can also install it in your project: System Designer requires no backend to work, it is a full web application.
System Designer has a Github module to synchronize your work between all these apps. You can begin your design on your Mac and then continue it on your iPad.