随着 iOS 7 逐渐深入人心,大批的基于其设计理念的 App 正在降临挨批四朵,其中 To-Do 类应用首当其冲,而小编最喜欢这款叫「Tick」的 App,浓厚的 iOS 7设计风夹带了非常炫的交互动画,让你对这款应用爱不释手,下面来介绍一下 Tick 的主要拿手功夫:
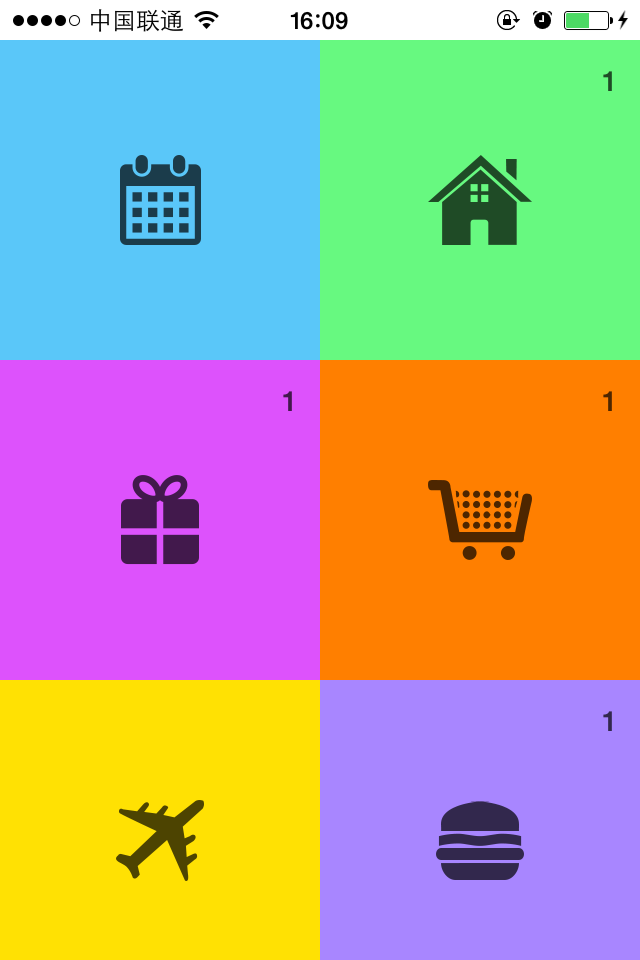
整体 Grid 色块设计
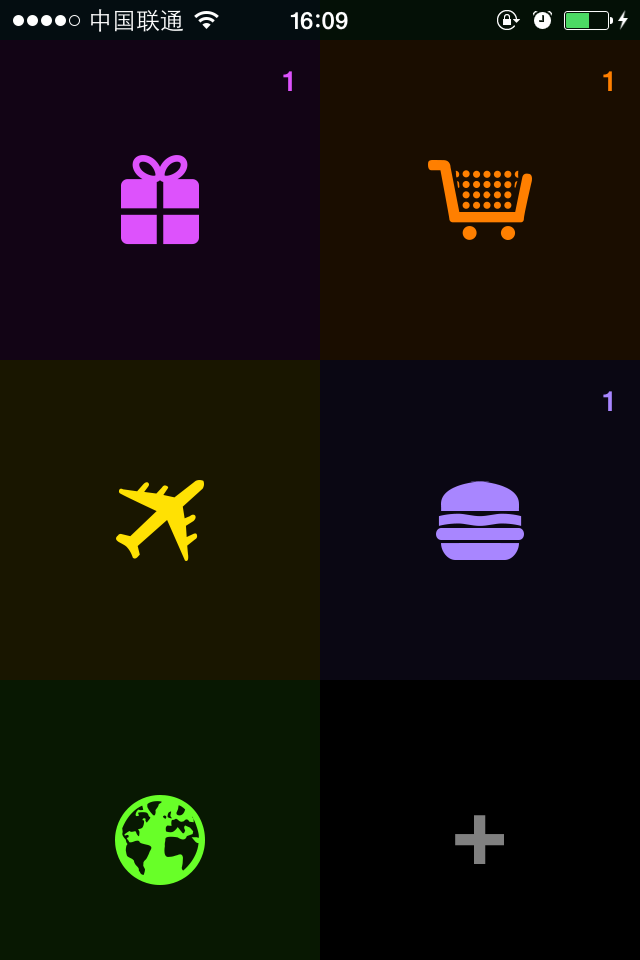
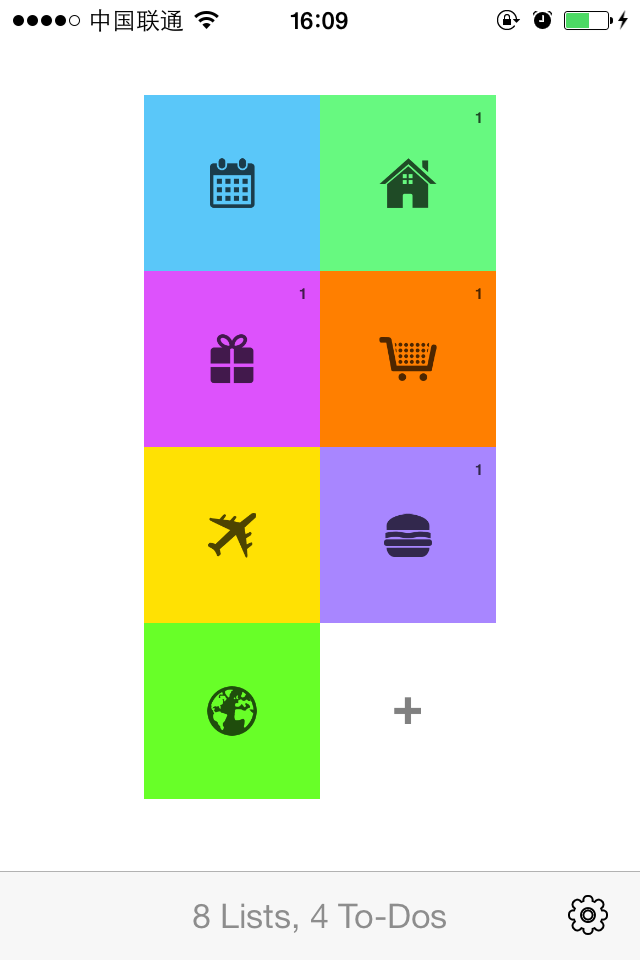
虽然 Tick 的设计与传统 ToDo 应用完全不同,但万变不离其宗,本质上还是延续了 List – Task 的结构,每一个色块代表一项 List,点击色块进入列表再创建任务,这里就要提一下 Tick 非常人性化的一个设计,她可以自动判断感光度,并在 Daytime 和 Night 两种颜色界面中切换,如下面两张图:
Night Mode
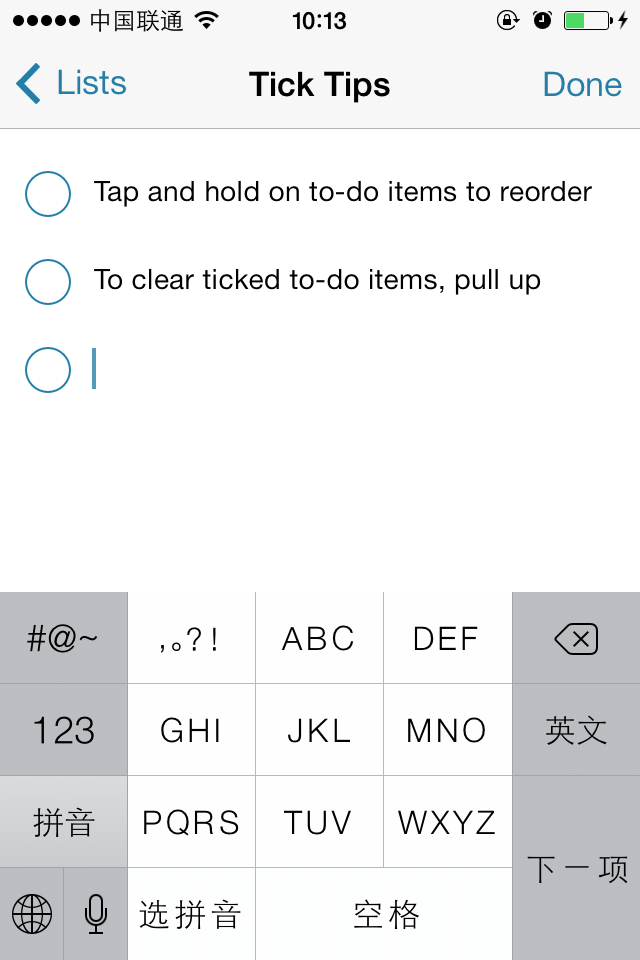
在 list 中创建任务并没有亮点,但Tick 也具备了许多手势操作的本领,比如从屏幕左侧边缘向右滑动是返回 list 菜单(Grid主界面),在 Task 上从右向左滑可选删除 Task,从下往上滑可将已完成任务归档等等等:
创建任务列表
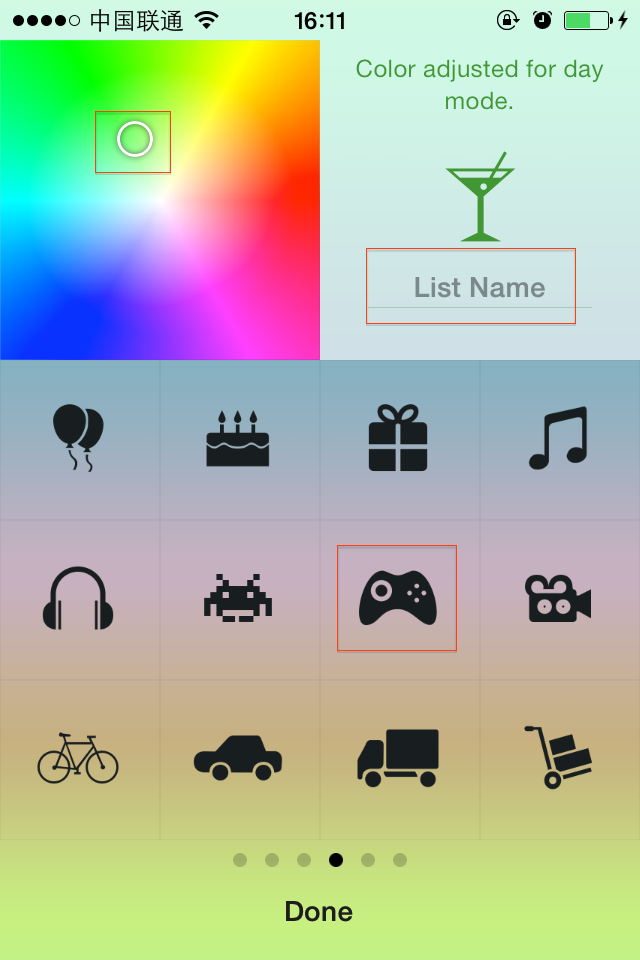
好,下面到了最精彩的部分,我觉得在 Tick 里创建任务列表是最过瘾的环节了,我们在主界面滑到底部,会看到一个加号,点击后进入任务列表创建页面:
创建一个任务列表需要我们设定三个东西,分别是色块的背景色, 列表名称以及列表的“吉祥物”,也就是 Icon,在下方的 Icon 列表中存放了60余种可爱的 Icon,这些 Icon 也可以帮你代表所建 List 的类型。
让用户过足了手势瘾
使用 Tick 来做代办管理会给你一种愉悦感,这种感觉由炫酷的交互动画来传达,当你完成列表里所有的 Task 时,就会冒出一个精美的落星星动画,OMG,我终于完成这些任务了,赞一个!
而当你回到主页面时还会看到刚刚 clear 的列表小房子 Icon 上会冒出袅袅炊烟,可能是告诉用户这个列表里的任务算是完满完成了。
另外一个色块的特效:(列表任务全部搞定后)
可能会有同学问,怎样删除一个任务列表呢?答案是按住色块,拖到主界面底部,可以看到一个将要爆炸的地雷,把色块放在上面就会收到了一个确认删除列表的菜单,非常 Eazy~~~
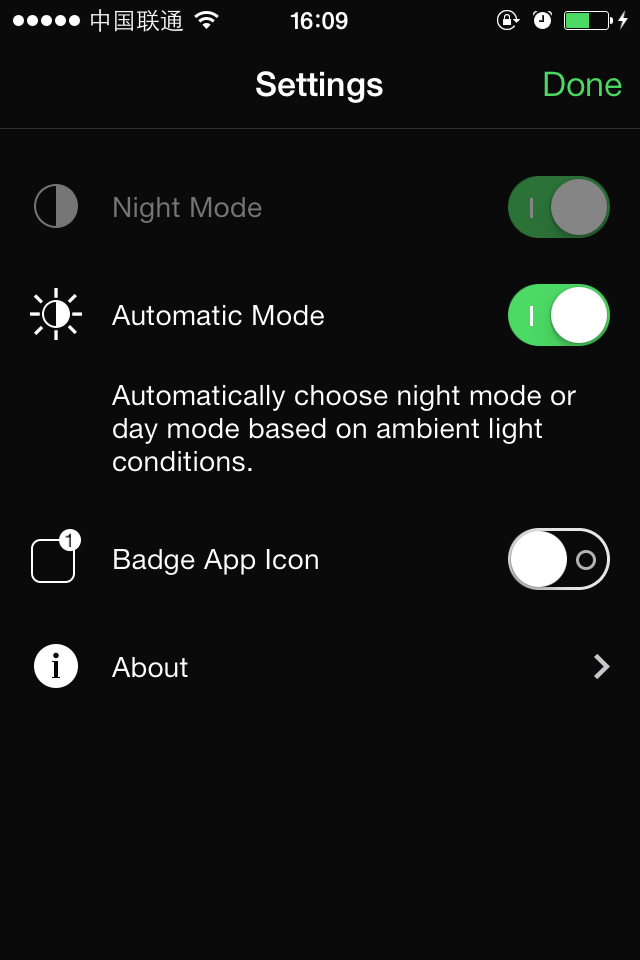
Tick 也是有设置的,不过隐藏了起来,在屏幕左侧边缘向右滑可看到色块集合缩小,右下方出现齿轮,嗯,这就是设置列表:
前面我们提到了,可以在这里选择Automatic 模式,Tick 就能根据光照条件自动更换主界面颜色模式了,另外可选为 Icon 添加 Badge 提醒:
Tick 刚上架 App Store,半价促销中,如果喜欢,花 6块钱就能收了,真的很合适,那些喜欢“免费”的同学们,你少喝2瓶可乐就有了,何必要越狱或是装什么 PP 助手来浪费时间呢?